
السلام عليكم ورحمة
الله وبركاته
--
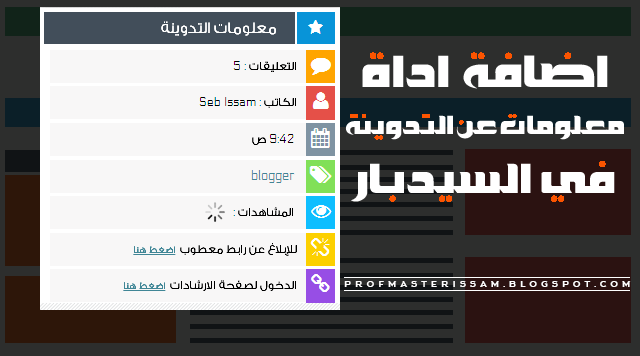
نعود لكم مجددا وكالعادة بتدوينة حصرية نقدم لكم فيها اضافة اداة معلومات عن التدوينة بالسيدبار الاضافة التي يبحث عنها
الكثيرون
ويمكنك معاينتها من خلال التدوينة
-----------------------------------------------
- توجه الى القالب ثم تحرير html
- ابحث عن </body> وضع فوقه الكود التالي
<script>
$(document).ready(function(){
$("div.post-info2").replaceWith($("div.post-info"));
$("div.ortilex-links2").replaceWith($("div.ortilex-links"));
});
</script>
<style>
#post_media_permalink_container {
margin: -70px -10px 0px 0px;
padding: 0;
position: relative;
width: 102%;
height: 599px;
background: #F9F9F9;
overflow: hidden;
background-repeat: no-repeat;
background-size: cover;
}
.post_media_permalink {
top: 0;
left: 0;
width: 100%;
height: 100%;
background-size: cover !important;
opacity: 1;
background-position: 0px 0px;
background-repeat: no-repeat;
position: relative;
}
.post_media_permalink img {
filter: blur(10px);
-webkit-filter: blur(6px);
-moz-filter: blur(10px);
-o-filter: blur(10px);
-ms-filter: blur(10px);
filter: url(https://googledrive.com/host/0BzhmjN6UOoj5MTV3d0NwaUJHVHc?dl=1#blur);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius='10');
background-repeat: no-repeat;
}
.demo:hover,.download1:hover,.download:hover {background:rgba(0, 0, 0, 0.6);text-shadow:0 0 1px #222;color:#fff;}
.button{float:right;list-style:none;text-align:center;width:95%;margin:10px;
padding:2px;font-size:14px;clear:both;-webkit-box-reflect:below -3px -webkit-gradient(linear,left top,left bottom,from(transparent),color-stop(75%,transparent),to(rgba(255,255,255,0.4)))}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {opacity:1;padding:5px 14px!important;background:#9eb2c0;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:background-color 1s 0s ease-out;text-decoration: none!important;}
.download {opacity:1;padding:5px 14px!important;background:#fe4e3f;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:background-color 1s 0s ease-out; text-decoration: none!important;}
.demo:before {content: '\f06e';display: inline-block;margin-left: 5px;width: 16px;height: 31px;line-height: 24px;color: #fff;font-family: fontawesome;transition: all 0.5s ease-in-out;padding: 3px;background: rgba(0, 0, 0, 0.2);margin-right: -14px;padding-bottom: 8px;padding-left: 20px;padding-right: 7px;}
.download:before {content:'\f019';display: inline-block;margin-left: 5px;width: 16px;height: 31px;line-height: 24px;color: #fff;font-family: fontawesome;transition: all 0.5s ease-in-out;padding: 3px;background: rgba(0, 0, 0, 0.2);margin-right: -14px;padding-bottom: 8px;padding-left: 20px;padding-right: 7px;}
.download1 {opacity:1;padding:5px 14px!important;background:#3FA2FE;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:background-color 1s 0s ease-out;text-decoration: none!important;}
.download1:before {content:'\f019';display:inline-block;margin-left:5px;width:16px;height:31px;line-height:24px;color:#fff;font-family:fontawesome;transition:all 0.5s ease-in-out;padding:3px;background:rgba(0, 0, 0, 0.2)padding: 3px;background: rgba(0, 0, 0, 0.2);margin-right: -14px;padding-bottom: 8px;padding-left: 20px;padding-right: 7px;}
.ortilex-links {clear: both;margin-bottom: 15px;}
.ortilex-links a {display: block;overflow: hidden;margin-bottom: -15px;white-space: nowrap;text-align: center;position: relative;height: 60px;
line-height: 60px;padding: 0 30px;color: #fff; text-transform: uppercase;font-weight: bold;text-decoration: none!important;border-radius: 2px!important;}
.ortilex-links a:before {display: inline;font: normal normal normal 14px/1 FontAwesome;vertical-align: middle;position: absolute;left: 50%;width: 20px;height: 20px;
margin-left: -10px;top: 50%;margin-top: -10px;opacity: 0;-webkit-transform: scale(10);-moz-transform: scale(10);-o-transform: scale(10);-ms-transform: scale(10);
color: #FFF;font-size: 20px;}
.ortilex-links a:hover:before {opacity: 1;-webkit-transform: scale(1);-moz-transform: scale(1);-o-transform: scale(1);-ms-transform: scale(1);transition: all .2s ease;-webkit-transition: all .2s ease;-moz-transition: all .2s ease;-o-transition: all .2s ease;-ms-transition: all .2s ease;}
a.download2 {background-color: #fe4e3f;}a.download3 {background-color:#3FA2FE;}a.demo1 {background-color: #9A9898;}a.buy {background-color: #FFCD3F;}a.link {
background-color: #6E7784;}
.ortilex-links .download2:hover{background-color: #F54C3E;color:#fff}
.ortilex-links .download2:before {content: '\f0ed';}
.ortilex-links .download3:hover{background-color: #4399CD;color:#fff}
.ortilex-links .buy:hover{background-color: #F9C83D;color:#fff}
.ortilex-links .link:hover{background-color: #616975;color:#fff}
.ortilex-links .download3:before {content: '\f0ed';}
.ortilex-links .link:before {content: '\f0c1';}
.ortilex-links .demo1:before {content: '\f135';}
.ortilex-links .buy:before {content: '\f09d';}
.ortilex-links .trial:before {content: "\f20a";}
.fa-cc:before {content: "\f20a";}
.ortilex-links a span {white-space: nowrap;overflow: hidden;display: block;}
.ortilex-links a:hover span {display: none;}
.ortilex-links a:hover {background-color: #848181;color: #FFF;}
.ortilex-links a:hover span {color: #FFF;}
.temp-ftr {position: relative;font-family: electrolize,'Droid Arabic Naskh', serif;font-size: 13.5px;}
.temp-ftr ul{list-style:none;}.temp-ftr li{ white-space: nowrap;border: 1px solid #EAE9E9;padding: 10px;margin: 0; border-bottom: none;}.temp-ftr li:last-child{border-top: 1px solid #EFEFEF; border-bottom: 1px solid #EFEFEF;}.temp-ftr li i{border-left: 1px solid #ddd;padding-left: 7px;margin-left: 5px;color: #ddd;width: 21px;text-align: center;}.temp-ftr li:hover{cursor:pointer;}.temp-ftr li:nth-child(2n+2){background-color:#f9f9f9; border-bottom: none;}.temp-ftr li:hover .fa-check{color:#61a136;}.temp-ftr li:hover .fa-tasks{color:#e84c4a;}.temp-ftr a{line-height: 0!important;background: none!important;color: #448AFF;overflow: visible!important;padding: 0!important;margin: 0!important;text-align: initial;height: 0!important;font-weight: normal;display: inline-table;font-family: tahoma;}.temp-ftr li:hover .fa-copyright,.temp-ftr li:hover .fa-cc,.temp-ftr li:hover .fa-file-image-o,.temp-ftr li:hover .fa-folder-o {color: #ddd;}
.temp-ftr a:hover,.temp-ftr li:hover .fa-file-archive-o{color: #3F80EC;}
.post-info > div > span.post-tags, .post-info > div > span.post-author, .post-info > div > span.post-timestamp, .post-info > div > span.post-comment-cnt , .post-info > div > span.post-broken,.post-info > div > span.post-disqus-cnt{display: block;float: none;clear: both;min-height: 32px;margin-bottom: 4px;background: rgba(245, 244, 244, 0.7);font-size: 13px;}
.post-inf > div > span.post-tag, .post-inf > div > span.post-autho, .post-inf > div > span.post-timestam, .post-inf > div > span.post-comment-cn , .post-inf > div > span.post-broke {display: block;float: none;clear: both;min-height: 32px;margin-bottom: 4px;background: #EBEBEB;font-size: 13px;}
.post-inf > div a {color: #408696;}
.post-inf > div > span .fa {width: 32px;height: 32px;color: #FFF;text-align: center;font-size: 22px;margin-left: 10px;padding-top: 5px;vertical-align: middle;}
.post-inf > div > span .fa-file-archive-o {background: #E92648;}
.post-inf > div > span .fa-tachometer {background: orange;}
.post-inf > div > span .fa-copyright {background: #12ACE0;}
.post-inf > div > span .fa-toggle-off {background: #514069;}
#old-post-info{display:none}
#HTML4,#HTML7 {clear: both;}
#HTML1,#Followers1 {clear: both; }
.col-tag {display: none;}
.post-info > div a {color: #408696;}
.post-info > div > span .fa {width: 32px;height: 32px;color: #FFF;text-align: center;font-size: 22px;margin-left: 10px;padding-top: 5px;vertical-align: middle;}
.post-info > div > span .fa-calendar {background: #7F93A2;background: #7F93A2;
color: white;
border-radius: 0px;
padding: 5px 0px 0px 0px;}
span.post-instructions {
display: block;
float: none;
clear: both;
min-height: 32px;
margin-bottom: 4px;
background: rgba(245, 244, 244, 0.7);
font-size: 13px;
}
.post-info > div > span .fa-comment {background: orange;}
.post-info > div > span .fa-comment-o {background: #4d90fe;}
.post-info > div > span .fa-user {background: #E55048;}
.post-info > div > span .fa-tags {background: #81e058;}
.post-info > div > span .fa-eye {background: #0ebeff;}
.post-info > div > span .fa-link {background: #974EE5;}
.post-info > div > span .fa-chain-broken {background: #fcd000;}
#views-container{
display: inline-block;
}
.cl-item-page .post-timestamp {
margin: 0px;
padding-right: 0px;
}
.post-timestamp {
margin-right: 0em;
}
.ortilex-links a:hover {
color: rgba(0, 0, 0, 0) !important;
}
.ortilex-links a:hover:before {
opacity: 1;
-webkit-transform: scale(1);
-moz-transform: scale(1);
-o-transform: scale(1);
-ms-transform: scale(1);
transition: all .2s ease;
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-o-transition: all .2s ease;
-ms-transition: all .2s ease;
}
.ortilex-links .link:before {
content: '\f0c1';
}
.ortilex-links a:before {
display: inline;
font: normal normal normal 14px/1 FontAwesome;
vertical-align: middle;
position: absolute;
left: 50%;
width: 20px;
height: 20px;
margin-left: -10px;
top: 50%;
margin-top: -10px;
opacity: 0;
-webkit-transform: scale(10);
-moz-transform: scale(10);
-o-transform: scale(10);
-ms-transform: scale(10);
color: #FFF;
font-size: 20px;
}
ortilex-postinfo{background: #FFF;border: 1px solid #E7E7E7;color: #555;display: block;max-width: 47%;text-align: right;height: 250px;margin-top: 20px;margin-right: 7px;}
ortilex-postinfo {max-width: 100%;width:initial;margin-right:0;border: none;border-bottom: 1px solid #F5F5F5;}
</style>
- ابحث عن <div class='post-header'> وضع اسفله الكود التالي
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div class='post-info' id='new-post-info'>
<div class='cl-item-page' id='fixe-ortilex'>
<span class='post-comment-cnt vcard'><i class='fa fa-comment'>
</i>التعليقات : <data:post.numComments/></span>
<span class='post-author vcard'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<i class='fa fa-user'>
</i>الكاتب :
<span itemprop='name'><data:post.author/></span>
</span>
</span>
<span class='post-timestamp'>
<i class='fa fa-calendar'>
</i>
<data:post.timestamp/>
</span>
<span class='post-comment-link'>
</span>
<span class='post-tags'>
<i class='fa fa-tags'>
</i>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a class='first' expr:href='data:label.url + "?max-results=8"' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>&#1548;</b:if>
</b:loop>
</b:if>
</span>
<span class='post-comment-cnt'><i class='fa fa-eye'/>
المشاهدات : <data:post.numviews/><div id='views-container'>
<span class='views-icon'/>
<div class='views-text'/>
<span class='mbtloading viewscount' id='postviews'/><a expr:name='data:post.id'/>
</div></span>
<span class='post-broken'><i class='fa fa-chain-broken'>
</i>للإبلاغ عن رابط معطوب <a href='/' style='color #F56C27;text-decoration: underline;padding: 3px;font-size: 11px;' target='_blank'>اضغط هنا</a></span>
<span class='post-instructions'><i class='fa fa-link'>
</i>الدخول لصفحة الارشادات <a href='/' style='color #F56C27;text-decoration: underline;padding: 3px;font-size: 11px;' target='_blank'>اضغط هنا</a></span>
<span class='post-icons'>
</span>
</div></div>
<span style='color: #999999; font-size: x-small;'><b>احصل على هذة الاداة <a href='http://profmasterissam.blogspot.com/2016/03/post-info-widget.html'>من هنا</a></b></span></div>
</b:if>
- ضع الكود التالي فوق اول اداة بالسيدبار في القالب
<b:widget id='HTML10' locked='false' title='معلومات عن التدوينة' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div class='post-info2'/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>


6 التعليقات
الكود الثاني غير موجود بالقالب الخاص بي
رد:( makhdamxe lya
رددائماً تقدم الحصري والنادر. إستمر يامبدع
رداخي ممكن ايميللك لتواصل
ردمن يريد ان يكون من مؤلفي مدونتي علم ويب
ردالمرجو ان تترك اميلك هنا في تعليق
رديسعدنا تفاعلكم بالتعليق، لكن يرجى مراعاة الشروط التالية لضمان نشر التعليق
1أن يكون التعليق خاص بمحتوى التدوينة
2أن لا تضع أي روابط خارجية
3لإضافة كود حوله أولاً بمحول الأكواد
4أي سؤال خارج محتوى التدوينة يرجى استخدام ركن الأسئلة